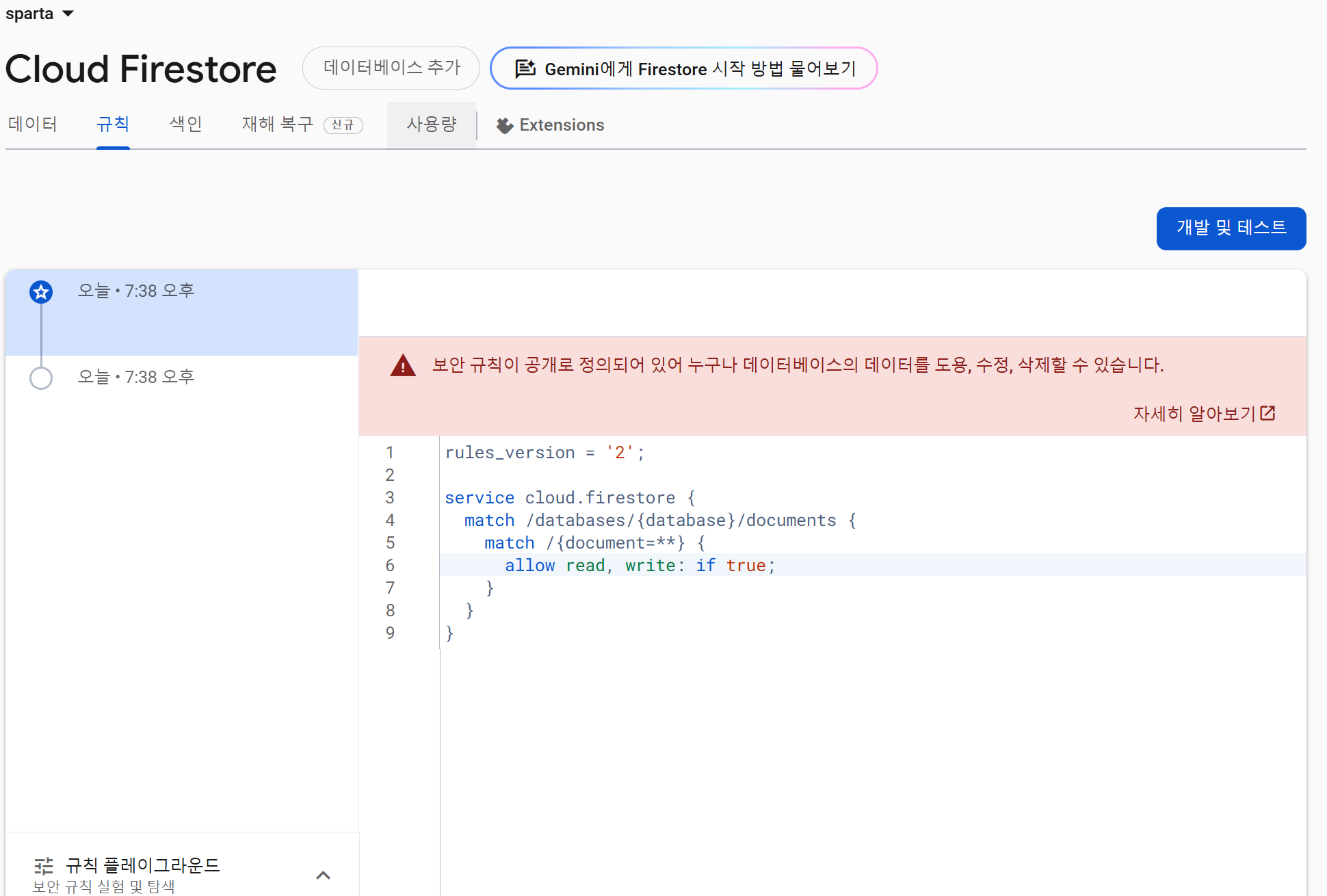
1. 처음 firebase database를 만들때 false를 true

초반 설정
<script type="module"> <!-- module을 붙여주면 가장 나중에 로드됨 -->
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정(https://console.firebase.google.com/project/sparta-1a187/settings/general/web:NTQwNjEyZDEtZDQ5YS00ZjA1LTllNDMtMWJiZmViNjg2NTE0?hl=ko)여기서 복사하기
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyCGTpwE6U48wUpGwO5yJO30FUmzYQMurHo",
authDomain: "sparta-1a187.firebaseapp.com",
projectId: "sparta-1a187",
storageBucket: "sparta-1a187.firebasestorage.app",
messagingSenderId: "218677778322",
appId: "1:218677778322:web:7f9f65df43db235d30134b",
measurementId: "G-PC88MR9NCR"
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
// firebase에 데이터 CRUD
$("botton").click(async function () {
let doc = {'name':'bob', 'age':30};
await addDoc(collection(db, "albums"), doc); //데이터 추가
let docs = await getDocs(collection(db, "albums")); //데이터 읽어오기
});
</script>